Why can I no longer find iOS Simulator in Safari's Web Inspector? Answer: Safari Technology Preview
If you’re familiar with debugging Javascript for the iOS Simulator, you’re probably familiar with using the Safari Browser with a Web Inspector to hook into a UIWebView running in your iOS Simulator.
I don’t do this infrequently enough that it is just on the edge of my memory - I know it’s possible, I just usually have to spend a couple minutes figuring out how to do it. And so I spent the better part of an hour today looking for this such feature, being confused about why it seemingly disappeared.
It seems Apple likes to change the tools, so I guess it’s moved over to something separate called Safari Technology Preview.

In the words of the install package:
Safari Technology Preview gives you an early look at upcoming and improved web technologies, including HTML, JavaScript, and CSS. It comes with the most recent version of WebKit, the rendering engine that powers Safari. You can help us improve these technologies by testing them and sending us your feedback.
You can download it here: https://developer.apple.com/safari/download/
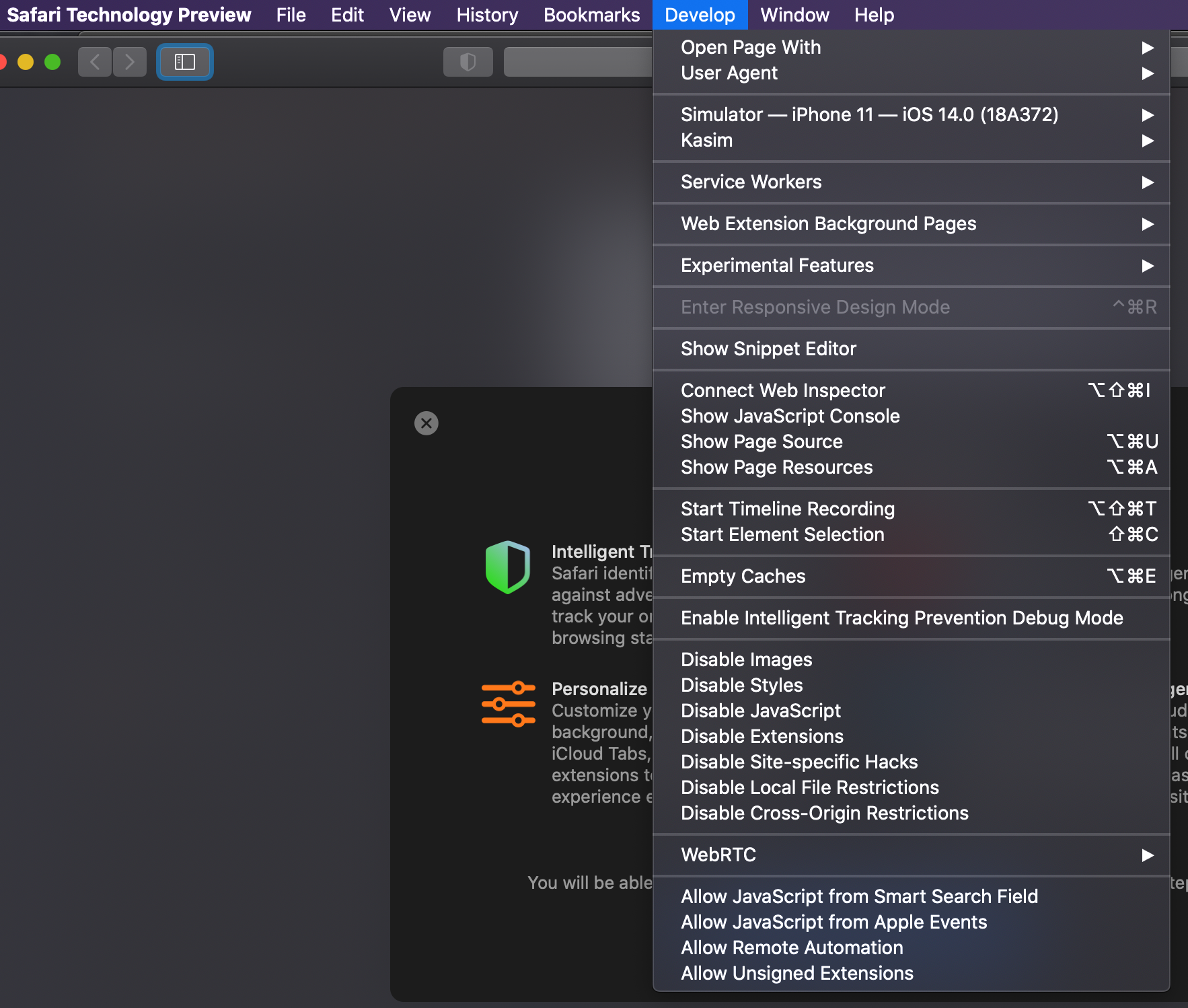
The preview runs similar to Safari and have the Develop > Simulator
menu which previously appeared in Safari:

Related
https://stackoverflow.com/questions/50972680/missing-web-inspector-settings-in-simulator
Archive
chinese tang-dynasty-poetry 李白 python 王维 rl pytorch numpy emacs 杜牧 spinningup networking deep-learning 贺知章 白居易 王昌龄 杜甫 李商隐 tips reinforcement-learning macports jekyll 骆宾王 贾岛 孟浩然 xcode time-series terminal regression rails productivity pandas math macosx lesson-plan helicopters flying fastai conceptual-learning command-line bro 黄巢 韦应物 陈子昂 王翰 王之涣 柳宗元 杜秋娘 李绅 张继 孟郊 刘禹锡 元稹 youtube visdom system sungho stylelint stripe softmax siri sgd scipy scikit-learn scikit safari research qtran qoe qmix pyhton poetry pedagogy papers paper-review optimization openssl openmpi nyc node neural-net multiprocessing mpi morl ml mdp marl mandarin macos machine-learning latex language-learning khan-academy jupyter-notebooks ios-programming intuition homebrew hacking google-cloud github flashcards faker docker dme deepmind dec-pomdp data-wrangling craftsman congestion-control coding books book-review atari anki analogy 3brown1blue 2fa